What is PWA (Progressive Web App) and why is it important? If that’s something you’ve been asking, this piece should solve most if not all of your problems! If you’re even remotely related to, and /or interested in Web development, SEO, E-commerce or just Digital Marketing in general, PWA is something you ought to care about.
Let’s say you’re a complete stranger to the PWA land, and have never heard, used or experienced PWA. This guide is exactly for you. We’ll keep it short, to the point, extremely detailed but easy to understand at the same time.
Let’s start with the basics.
Table of Contents
What is PWA?
PWA stands for “Progressive Web App”. You’ll find a lot of complicated and confusing definitions on Wikipedia, and other websites.
But in the simplest possible words, PWA is a version of website which feels and can be used like a native mobile application. Note that it’s “not a complete mobile app”, rather it’s still a simple website, with app-like features.
Let’s just say it’s a supercharged version of a website. The next section will hopefully clear things better.
Features of PWA
- Browser Support: PWAs operate from a browser. So your users do not need to “download/install” your applications. They use it just the same as if it was a normal website.
- Installable to Home-Screen: PWAs can be installed to home-screens optionally. This lets users use the PWA as an app, without having to sacrifice tons of space on their devices.
- Better Rankings: PWAs, unlike native mobile apps are searchable and indexed on Search Engines. This clearly means more traffic, more conversions and all of this indirectly effects your rankings.
- Secure: PWAs are no less secure than native Mobile apps either. They’re delivered via HTTPS preventing MITM and other similar attacks.
- Offline Functionality: PWAs have this amazing feature of being able to be used even with low or no internet connectivity.
- URL-sharing: Can be easily shared with others without having to ask them to download applications or install them. URL-sharing is how PWAs are shared.
- Multi-Platform: You don’t need to launch or code various versions for different devices, OS and platforms. One PWA works everywhere.
Let’s move onto its importance then?
Why is PWA Important?
The short answer? More Engagement and revenue. Although sure there’s a longer answer. Let’s start with a couple proven results?
Re-Engagement Boost
OLX boosted its re-engagement by over 250% just by switching to PWA. It clearly means PWA increases re-engagement, but how?
Well for starters, users are automatically prompted to add a PWA to their home-screen on their returning visits. Because it doesn’t happen on the first visit, the users don’t feel spammed. And because now it’s on their home-screen, a tap is all that’s required to launch the PWA.
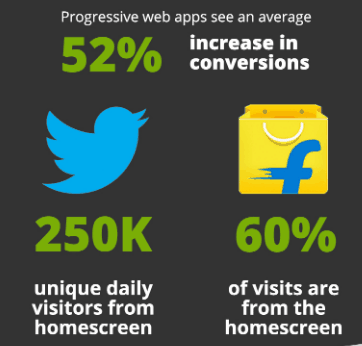
This infographic reveals that Twitter gets 250K visitors a day just from its PWA. Even Flipkart, one of the biggest E-commerce names in the industry gets over 60% of its visits from their PWA!

(Image source: https://appinstitute.com/progressive-web-apps-infographic)
Lightweight
Not just traffic, but also the size of the application is lowered by a great margin. Twitter for e.g. weighed over 100Mbs on its native mobile app, while its PWA is just 1.5mb!
Even the Pinterest app weighs 20MB on Playstore. However its PWA is less than 300KB!
It’s an extremely important benefit, considering how 25% users delete their apps simply because they’re low on storage!
Lightening-Fast Speeds
The third benefit it’d add is the extreme speed it brings with itself. Sure the initial or first loading speed isn’t that fast. But PWAs have this feature which ensures that each subsequent visit of a user is faster then their last visit!
Ever heard of Tinder? (I’m sure you have!). Tinder brought down its load-speed from a painful 11.91 seconds to 4.69 seconds by switching to PWA.
Uber sure needs no introduction either. They made themselves 2G compatible with a load-time of just 2seconds on 2G (Source: https://www.pwastats.com).
Lower Cost of Acquisition
Let’s move to more industrialized reasons? PWA greatly reduces “Cost of Acquisition”. Cost of Acquisition means the cost (either financial or in respect of “Time”) of acquiring a new user for your site/shop.
With native apps, a user has to go to an app store, download an app, and generally go through the on boarding process of an app to finally be able to use the application.
With PWA, none of this happens. The user simply enters the URL of the website, and done! This also reduces the chances of someone “thinking” of going to your platform, but abandoning the process mid-way.
The cost of developing a PWA too is negligible, as compared to that of developing a mobile app!
No Updates Required + Push Notifications
PWAs needn’t be manually updated. It all happens automatically and in the background. Your visitors notice a new version of your platform, without having to do anything!
And finally, PWAs allow push-notifications to be sent! We took the time to go through some numbers and graphs. (Not very “interesting work”, but worth it). This Google-Dev report shows over 60% of users would allow a PWA to send push-notifications.
Compared to Paid Ads, E-mail promotions, or most other form of marketing; I’d say popping up on a user’s mobile device is the winner when it comes to attention-grabbing. Wouldn’t you agree?
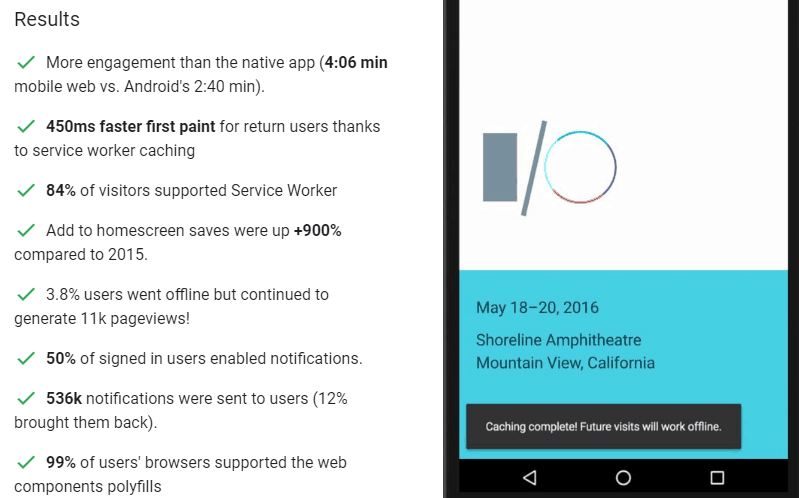
Finally, here’s a screenshot from Google’s official Developer blog! These are the results they claim to have obtained from their PWA. Only but few will refuse or reject the use or importance of PWA after this I suppose?

Note that the list-points in the “Features” section too can be interpreted as “benefits” for the most part. The concept is so progressive and open-ended, that one can’t isolate or draw an enclosure around all the PWA benefits.
How to Implement PWA?
So yes, PWA has a ton of benefits. Agreed. But how would you implement PWA? It’s not exactly “very easy” if you do it manually. It’s not as hard as developing a native app, but isn’t exactly like building a website or e-commerce shop either.
The easiest answer to PWA implementation is using a PWA Development Company. Companies like Divante take the heavy-lifting off your hands and deliver a complete product.
If you do wish to get a very basic idea of what a PWA is made up of, the two primary components are:
- App Manifest
- Service workers.
App Manifest is what makes the “Add to Home-Screen” feature possible. The aesthetics of the PWA, such as themes, display, orientation etc. are some other aspects that the App Manifest controls.
More importantly, the Splash screen is one of my personal favourite App Manifest superpowers. It lets us display splash screens, engaging the users till the time the first displayable data-chunk is loaded. On the back-end; App Manifest is basically a JSON file.
As for Service workers, those are what make the push-notifications possible. The feature of PWA which keeps it updated and fresh too is a gift from the Service workers.
If this section made any sense to you, you probably can go for manual PWA implementation if you’ve the man-power. Although going with a PWA development company is still the most time-saving and professional way to get it done.
Conclusion
It’s time we wrap things up, isn’t it? I hope you’ve got a pretty neat idea of what is PWA and why it’s important? The simplest answer is, if you wish to move onto the next level of web-usage, PWA is a must.
People don’t “install” apps anymore. But just browser-based websites aren’t enough to always cater to their needs either. Especially if you’re in the e-commerce industry, you just can’t “not have” a PWA for your platform.
All the major players, including Amazon, Flipkart, Aliexpress have already made the shift, and noticed massive positive results. Sure you aren’t a Billion dollar corporation, but why not take advantage of their research? PWA works, so make it work for you.
Note that the benefits of PWA listed on this piece, are just the tip of the iceberg. The actual benefits range from a simply a better UI, to a lot of money coming in.
Either way, what do you think of PWA? Is it as revolutionary as the industry claims it to be? Or do your thoughts differ? Let us know in the comments.