SVGator review: Is it the best SVG animator in the industry? That’s the claim it makes and that’s the claim we’ll try to verify throughout this review.
Regardless of its claim for the #1 title, if you use SVGs or are even remotely into animations, this piece is for you. You’ll either love it or learn what’s missing so your next pick can be better.
Because this review is 100% unbiased and transparent, I’ll never ask you to simply “go buy it”. Rather, I’ve bought it and put it to the test. Go through this piece to see if it’s worth your time?
Table of Contents
- What is SVGator?
- Why trust this SVGator review?
- User-Interface (Dashboard)
- Drag & drop (no-coding) keyframe-animation interface.
- Dozens of animations
- Multiple Export options
- Choose interactivity settings in a single click.
- JavaScript or CSS? You choose
- In-built Assets Library
- Support & Tutorials
- Frequently Asked Questions
- SVGator pricing plans
- SVGator review: Final verdict
What is SVGator?
It has “SVG” in its name, doesn’t it? SVGator is basically an SVG animator. Whatever you have, logos, banners, concepts it can animate them all.
It’s 100% free and doesn’t require any coding skills whatsoever. The only skill you’ll need is “moving a mouse” and I’m sure you’re an expert at that.
It can generate output in multiple formats, has multiple advanced animators you can use, multiple interactivity settings for the animations, and more.
You get core-level control over your animations, movements, assets, and everything else. Talking of assets, there’s even an in-built asset library. Get icons, shapes, stickers, and ready-made animated assets that you can drag & drop into your project, without leaving the tool, 100% free.
The best part? It’s 100% free. That’s right. It’s free forever.
Why trust this SVGator review?
This is my trust-building section. I include it in all my reviews. Why? So you know I’ve personally used the software and this review is based on my own experiences.
Sure, I could just read the website, describe its features, and be done with the review. But we don’t do that here at Updateland.
So, here’s my SVGator account.
This proves that I’ve personally used the tool and everything on this SVGator review is my experience.
User-Interface (Dashboard)
The User-Interface is basically the screen layout, button placements, and everything else that impacts your ability to “use” the tool. It determines how easy or hard it is to use any software.
So, here’s what you see when you first land on SVGator:
On the left, you’ll see a sidebar. It gives you your “projects”, “videos” and “gifs”. Then there’s a list of all the projects you’ve worked on.
The center of the screen lets you choose what you wish to create.
In fact, when you create any project for the first time, you get to take a tour that explains the basics of using SVGator.
I’ll say using SVGator doesn’t exactly require you to be a rocket scientist without any prior experience. Don’t you agree?
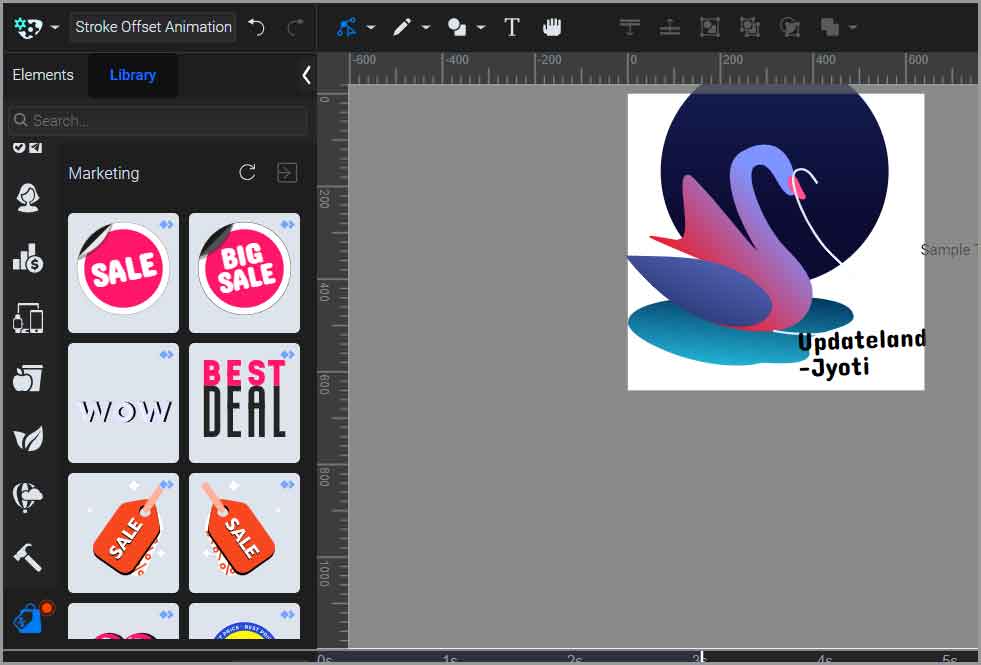
Drag & drop (no-coding) keyframe-animation interface.
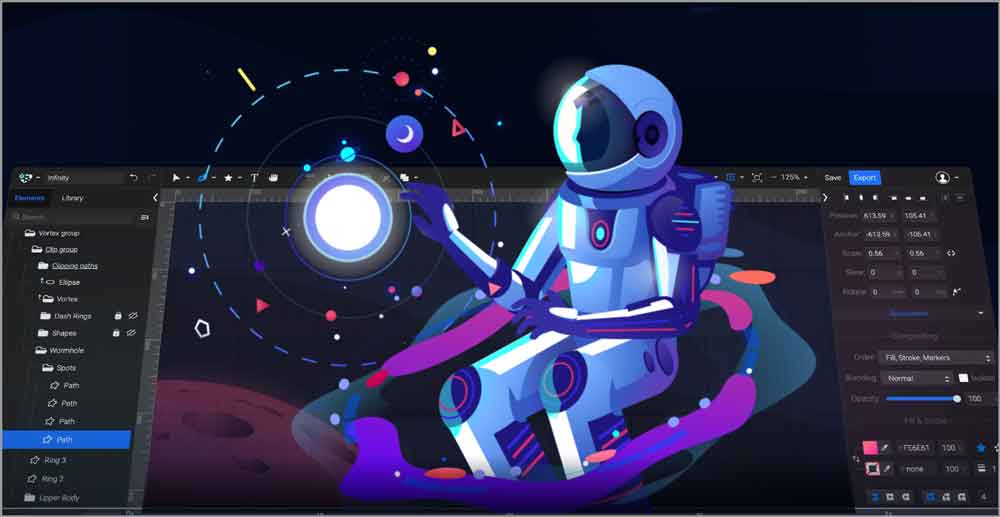
Most of what you do on SVGator will be done on the editor. Hence, it’s important we pay attention to it, isn’t it?
For starters, all of it is drag & drop. Absolutely no coding skills or experience is required. In fact, even if this is the absolute first animation of your life, it probably will come out right.
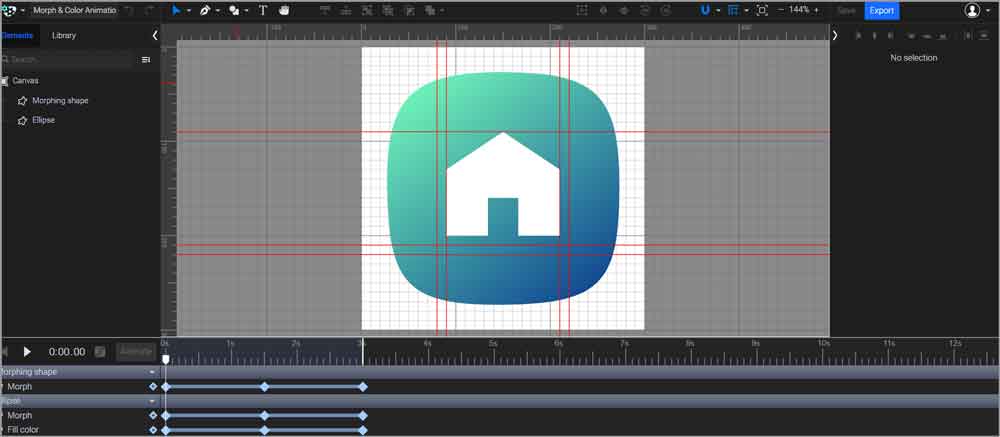
This is how the editor looks like. And yes, it’s the same for whatever type of animation you may be trying to create.
At the very top is the tool bar. This is where you select all the different tools you can use such as shapes, pen, pencil, text.
There’s the left-sidebar that hosts the canvas, elements, shapes, etc. being used in your design/animation.
The center screen is your workspace. This is where you actually design your animations. The right sidebar is like the control panel. This is where you set your angles, positions, motion path, and everything else.
Finally, the bottom part of the screen is the timeline (that’s what I call it anyway). This is where you adjust the timing and positioning of the animations using keyframes.
Yes, it’s not “very easy” but it sure is beginner-friendly. You can master it in a few hours or days but it won’t lead to frustrations.
Dozens of animations
Of course, the primary feature here is the “animation”, isn’t it?
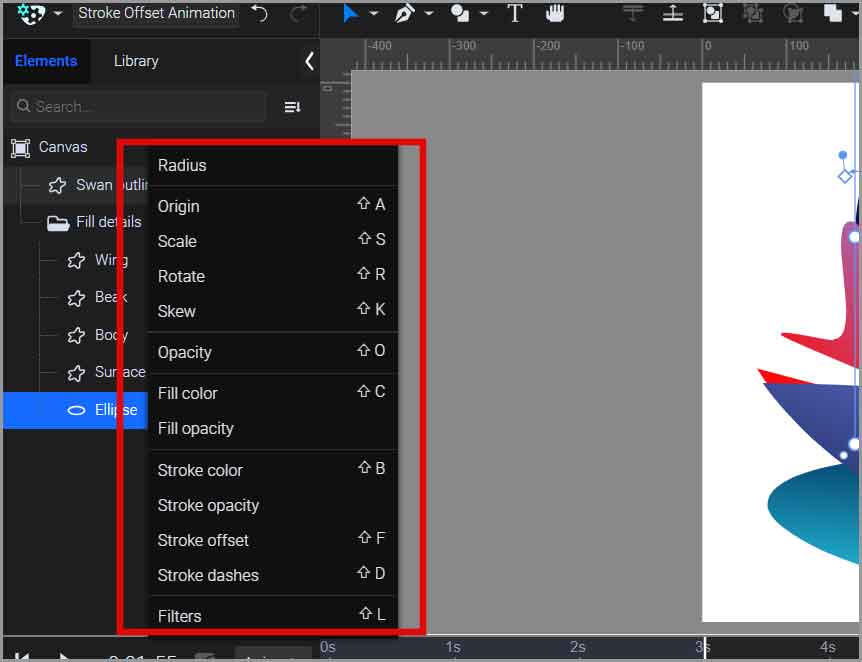
In a single click, with absolutely no codes whatsoever, you can choose how you’d like to animate your object.
Skew, stroke dashes, fills, opacity are just a few of the many available options. Simply choose your object > add an animator.
Of course, once you’ve selected an animator, you get to create an extensive range of animated effects. In fact, the customization options are so extensive I wouldn’t even be able to cover them all in this short SVGator review.
Multiple Export options
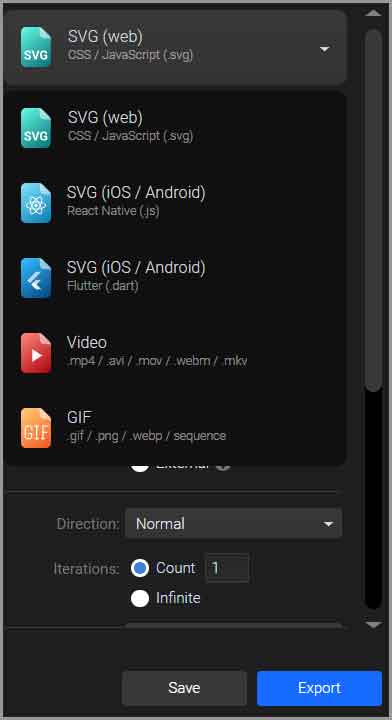
Once you’re done with an animation, SVGator offers multiple export options. Currently, you get to choose from half a dozen export options:
- SVG Web
- SVG iOS /Android (.js)
- SVG iOS/Android (.dart)
- Video (Mp4/ AVI/ MOV/WebM/ MKV)
- Gif (Animated PNG/WEBP/ PNG Sequence/ Gif)
That’s more options than I’ve seen with most other similar tools out there.
Choose interactivity settings in a single click.
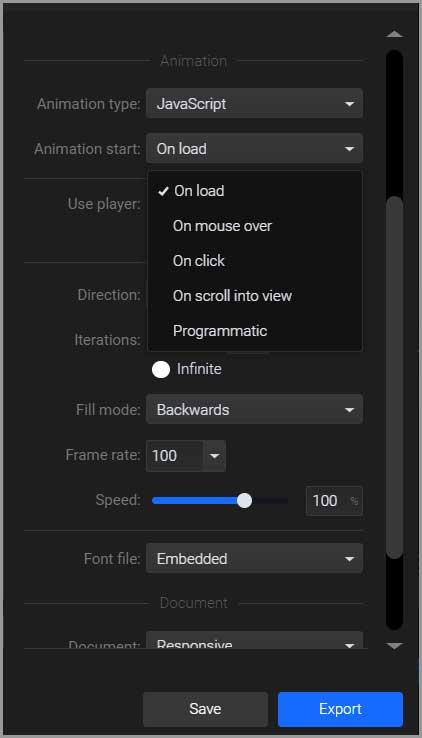
This was a feature that did surprise me. So, how do you decide when the animation starts and ends?
SVGator has multiple start/end triggers you can choose in a single click. Again, no coding is required.
So, if you select the “web” format, you get the following triggers:
- On click
- On mouse hover
- On click
- On “scroll into view”.
- Programmatic
If you select SVG (Android/ iOS) you get the following triggers:
- On load (triggered when the asset is loaded on the browser)
- On tap (triggered when the user manually taps on the asset).
That makes sure you can trigger your animation on any device regardless of how the user interacts with the asset.
JavaScript or CSS? You choose
Now, we’re in the JS vs CSS camp. Some of you like one, others like the second option. Fortunately, SVGator allows you to export your files however you like.
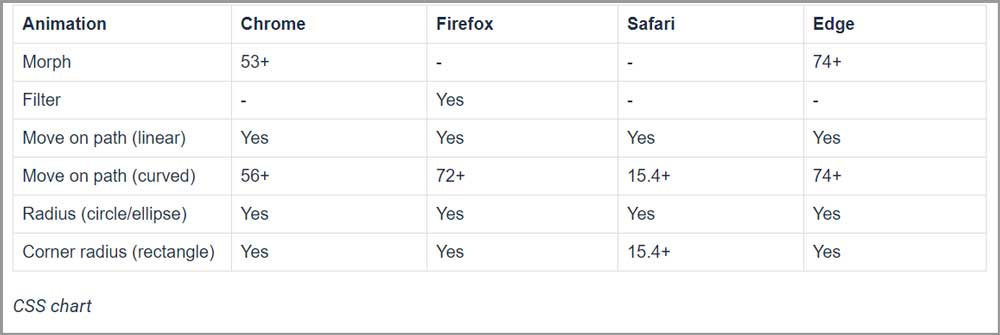
You can choose the animation to be written in JavaScript or CSS. Of course, do note that if you export as CSS, not all animators may work, depending on the browser.
I could write long paragraphs here but hey, they say a picture is worth a thousand words-
This is a CSS chart that explains which animators work for which browsers.
In-built Assets Library
When designing, we often need additional images, shapes, stickers and so much more. SVGator makes things easy with its in-built Assets library.
You get to pick your assets from multiple categories such as:
- Symbols
- Avatars
- Business
- Tech
- Food
- Marketing
- Travel and many others.
This ensures you get assets regardless of what your content is about.
In most cases, even these assets are animated. Of course, these are royalty-free. You do not need to pay anyone in order to use these. And yes, you get to edit each layer/element of the asset independently (e.g. individual alphabet, backgrounds, etc.).
Support & Tutorials
It may be easy but even the Avengers need help sometimes, eh? So, what if you get stuck?
Well, if you’re on a paid plan you get priority support from the team. But what if you are on the free plan (yes, there is one).
Even then, SVGator didn’t discriminate. It offers extremely detailed, step-by-step video tutorials that you can access here- https://www.SVGator.com/tutorials
It’s just videos. Along with the videos, there are very detailed text guides for each of these tutorials as well. These cover nearly everything you may want to do with the tool.
Honest opinion? This is some of the best documentation I’ve seen in recent times I’ve seen in a long time.
Frequently Asked Questions
Now that you’ve been through this SVGator review, allow me to answer a few questions that you may have.
Is SVGator free?
Yes. SVGator has a 100% free forever plan. Of course, the plan has limitations but it’s still a plan you can use to create and export unlimited static SVG designs, learn how to use the tool with no time limitations, and create your first animations.
Can I use SVGator outputs commercially?
Yes. Once you’ve got an output, it’s yours, 100%.
Are SVGator assets copyright & royalty-free?
Yes. Any asset that you use from within the in-built SVGator asset library is royalty-free.
Can I use SVGator creations after the expiry of the subscription?
Certainly. You get a lifetime license for all assets you create using SVGator, not tied to your subscription in any way.
SVGator pricing plans
Let’s address the burning question then. How much does SVGator cost?
$0.00. It’s free. Forever. You heard that right. There’s a plan that doesn’t cost a single penny. It offers you 3 exports/month, each export is limited to 3 seconds. It does include Watermarks (for video/GIF exports).
However, if you pay for a plan, and there’s only 1 plan, you get access to all its features. These include unlimited exports, 5-minute timelines, access to all animations, and so on.
The paid plan costs $20.00/month when billed yearly and $28.00/month when billed monthly.
SVGator review: Final verdict
So, is SVGator the best SVG animator out there? Yes and no. Yes because I’ve never met another tool that offers these features or the level of customization. I can do some real “professional-grade” animations off a web app. That’s a big deal, isn’t it?
The “no” is primarily and solely for its learning curve. If you’re absolutely new, it’s still easy for you but you’ll have to be willing to spend a few minutes on the tutorials.
Now, that’s been my personal experience. If you’re still reading this SVGator review, get off! Go sign up. It is 100% free, isn’t that the best way to learn more about it?