WP Rocket Review: Is It the best WordPress cache plugin? We will see. If you own a website and wish to make it extremely fast, lighter, and better for your visitors, this piece is for you.
Yes, even if you don’t have any technical know-how or SEO skills, WP Rocket claims it’s made for you. Of course, those claims are what we’ll put to test in this piece.
The reason I picked WP Rocket for my website was that it required minimal and almost no manual intervention. I don’t like spending time learning a new plugin and configuring it for best results, this one seemed to offer just that.
Let’s get started and see if it’s worth your time then.
Table of Contents
- Why trust this WP Rocket review?
- What is WP Rocket?
- Cached pages
- Preload
- Lazyload
- File optimization
- Automatically add image dimensions
- One-click (and automated) Cleanup
- WordPress Heartbeat API control
- Complete control and advanced settings
- Add-ons
- Image optimization
- Import-Export settings/ rollback update versions
- How to use WP Rocket?
- WP Rocket pricing and refund policy.
- Frequently asked questions about WP Rocket
- WP Rocket review- final verdict
Why trust this WP Rocket review?
I like to include this section so you know these reviews are actually worth your time. The internet is full of reviews, even for WP Rocket. What then makes this one different or special?
“My personal usage and experience”. Unlike most other reviews out there, I didn’t just read the company’s homepage and brochure to compile this review.
Rather, I actually bought the plugin, installed it on this very site, and used it for a very long time and only then I’m here scribbling this review.
Here’s my WP Rocket information to prove the same:
So, whatever you read on this WP Rocket review is backed by my own experience with the plugin.
What is WP Rocket?
WP Rocket is a WordPress plugin that optimizes your WordPress website for speed and SEO.
No previous skills or experience is required to use WP Rocket. For the most part, simply installing and activating the plugin is enough. It enables the most important optimizations by default.
You can of course choose to tweak settings to your liking and preferences. It’s mostly a one-click thing. You choose what you want to enable/disable, and click on it (refer to the screenshots in the later sections for references).
In case you ever get stuck, it has a “need help” button next to each feature. This will explain the feature to you as well as the effects (both positive and negative) it’ll have on your website. (Scroll down to the “How to use WP Rocket” for a better understanding of its UI).
It even has detailed, text & video WP rocket tutorial for nearly every feature! Let’s dive deeper.
Cached pages
What’s one of the most important SEO boosters? Page load-time, isn’t it? The faster your page loads, the happier your visitors are. Similarly, the slower it loads the less happy they are. In fact, slower pages also add to the bounce rate, reduce “time on site” and other metrics.
In Google’s own words, you may see a 32% increase in bounce rate if your page loads in 3 seconds instead of 1.
One of WP Rocket’s primary features is page caching. In the simplest of words, it’s the browser’s ability to remember your webpage. When your browser remembers your webpage, the next time a visitor loads the same webpage, it’s loaded faster. The browser doesn’t have to reload everything from scratch. Simple, isn’t it?
A more technical explanation would be that the browser caches (stores) a page’s HTML, CSS, and Javascript with itself. On future visits, it serves the page from this cache instead of requesting everything anew from the server.
Of course, it has additional benefits as well. As just mentioned, the browser makes fewer requests to your server. Fewer requests mean less server resource consumption.
This also reduces the amount of data that is transferred between the website and the user. It helps them save bandwidth in case they’re on a limited connection.
WP Rocket page cache settings
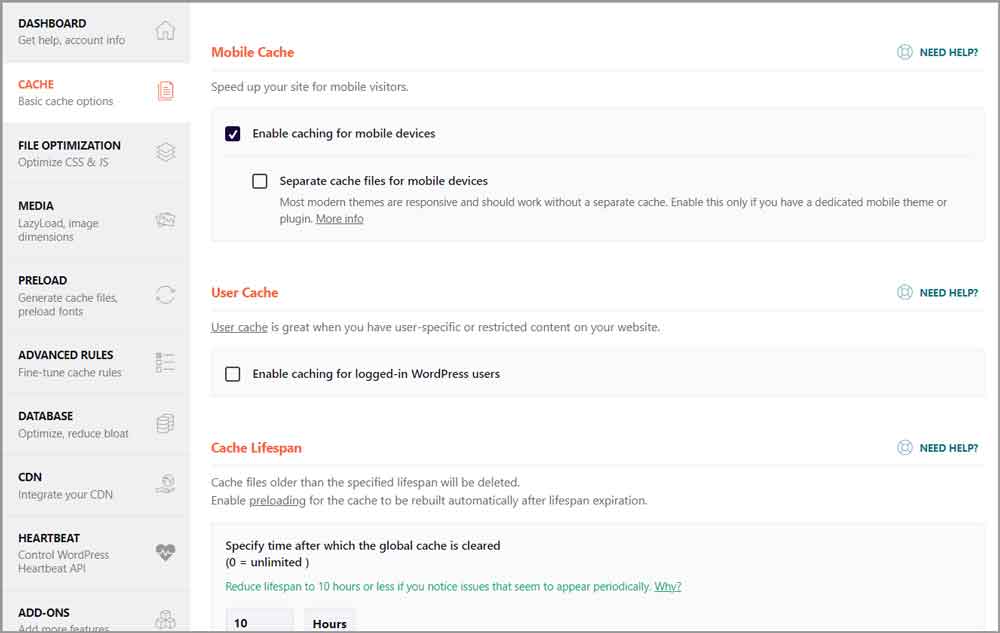
Let’s look at what settings/features WP Rocket offers us for page cache then.
- Mobile Cache: As the name suggests, you can simply enable/disable caching for mobile devices.
- User-Cache: In case you have a website that uses user accounts, you can enable caching for logged-in users.
- Cache lifespan: If you have a website that’s updated very frequently like ours, you can’t let users keep the same cache for a longer period, can you? You need them to view the newer/updated content. WP Rocket lets us set this cache lifespan manually. By default, it’s set at 10 hours which is a decent lifespan unless you update your website every 9 hours or sooner.
Preload
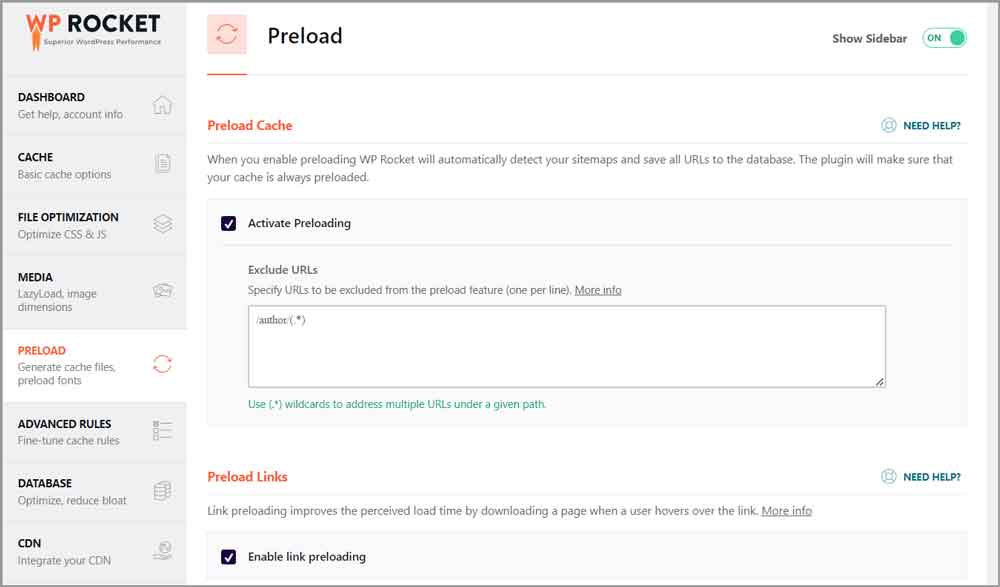
Because we just discussed page caching on this WP Rocket review, it only makes sense to discuss the preload feature right away as well.
Now, the cache feature I discussed earlier requires a real visitor to visit your page so page cache can be created.
But, if you enable the “Preload” feature, WP Rocket simulates a real visitor and creates a cache in advance, even without a real visitor.
This means, your visitors get served a cached version of your page, that’s much faster from their first visit.
You can also enable “Preload links”. This is a magical feature (in my opinion). If your visitor hovers over a link for 100ms, that page is loaded in the background. If the user clicks on the link, the page is loaded instantly! To the user, it feels as if they’re just browsing a locally stored web page with almost 0 load time!
Similarly, there’s another feature called “Prefetch DNS requests”. This is handy if you have a lot of third-party content (Youtube videos, images embedded from third-party websites etc.).
The feature when enabled performs DNS resolution (the browser connecting to this third-party website) before the file is even needed by your visitor. Note that it’s not the same as downloading the entire webpage, that doesn’t happen. It’s more like the first step is taken care of in advance which does boost load-time.
Finally, WP Rocket is also capable of pre-loading fonts. Yes, it’s exactly what it sounds like. Fonts that you’ll need later on a page are downloaded in advance.
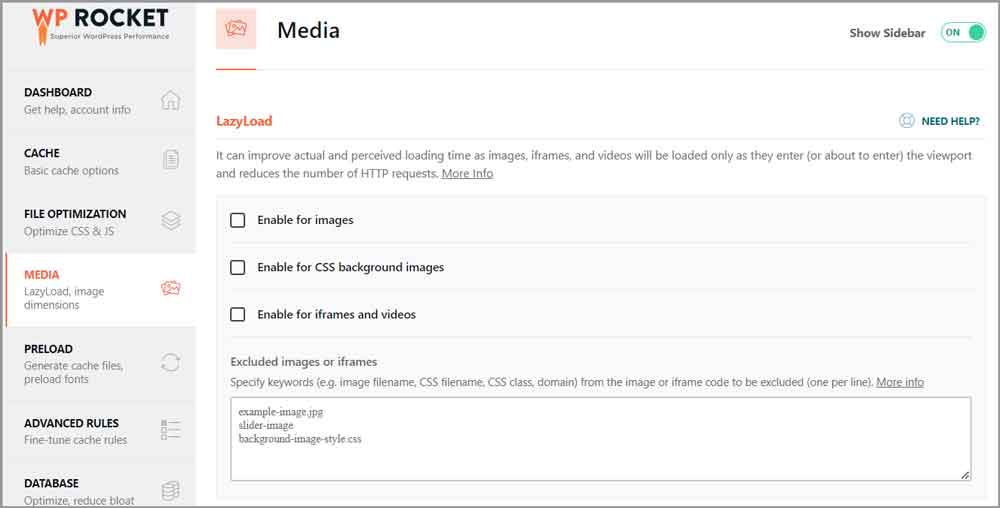
Lazyload
This is one of my personal favorite WP Rocket settings (no, it’s not because I’m lazy). It’s basically an image optimization technique. Normally, when a visitor visits your webpage, everything on the page is loaded for them. This means longer load-times, more bandwidth consumption, and a heavier browsing experience.
With WP Rocket’s “Lazyload”, images are only loaded when they’re actually needed. E.g. if the user is at the top section of your website, the off-screen images, those towards the bottom of the page will not be loaded.
They’ll be loaded gradually as the user scrolls down and those other images have to appear on the screen.
WP Rocket is even capable of super-optimizing WebP images. If you use those (you should, they’re way smaller than PNG /JPG files and make things faster in general) WP Rocket creates a separate cache for those images.
On WP Rocket, you can manually enable/disable it individually for:
- Images
- CSS background images
- iframes/videos.
In case you need to exclude specific images/iframes from these rules, you can do that easily as well.
File optimization
Well, websites aren’t just about “images’, are they? Your website also has HTML, CSS, JavaScript and so much more. Sure, images may be one of the heaviest elements on a site but they’re still not the only decisive factor when it comes to website speed.
WP Rocket is also capable of optimizing these different file types. For starters, we can start looking at its CSS minification.
In simpler terms, this removes unnecessary characters from your CSS files without impacting the functionality of the file. These unnecessary characters can be white spaces, comments, selectors, property names etc. It reduces the file-size which translates to faster load times.
WP Rocket does let you exclude CSS files if for some reason you do not wish to minify those.
The tool also has CSS delivery optimization features. You can choose to remove unused CSS or “Load CSS asynchronously”. What the latter basically means is it loads the CSS in the background without blocking the page render.
Of course, CSS isn’t the only code that needs to be optimized. WP Rocket also offers JavaScript optimization under its “File optimization > Javascript” section.
Minify JavaScript, this is basically the same as CSS minification. It removes unnecessary characters from your Javascript files.
Similarly, you can also choose to “load Javascript deferred”. When enabled, Javascript is loaded later on while the page is rendered normally. In simpler words, the page elements do not wait for the JS to be loaded for the page to be rendered. This significantly improves load-times.
Finally, you can also choose to “delay JavaScript execution”. It’s basically Lazyload but for JavaScript. The JS isn’t executed unless users interact with the JS and the JS absolutely needs to work.
Automatically add image dimensions
This is a feature you’ll see on the “Media” tab of your WP Rocket plugin. You may choose to “add missing image dimensions” in a single click.
Why? That’s a valid question. Well, when your page is loaded for a visitor, it’s the HTML that’s generally loaded first. Now, if your images have dimensions specified, the visitor’s browser knows how much space to reserve for the image even though it’s to be loaded a little later.
Without the specifications, the HTML is loaded, then the image is loaded. The image is inserted later which causes the page layout to shift once it’s loaded. The change messes up the viewing experience for your viewers.
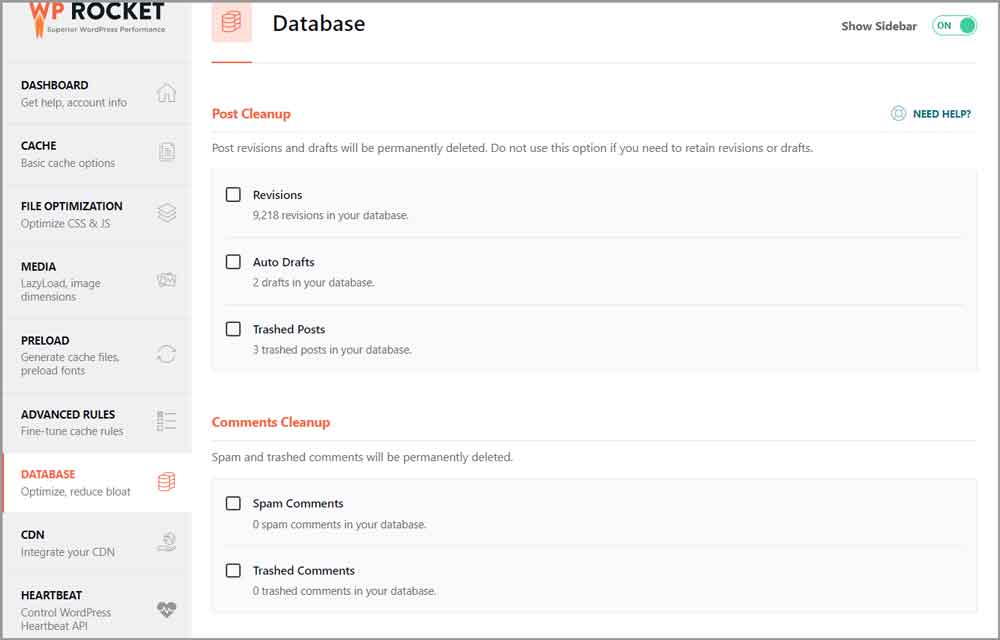
One-click (and automated) Cleanup
Officially, this tab/feature is called “Database” by WP Rocket. I call it one-click cleanup because that’s what most features here do.
The primary features you get here are:
- Post cleanup: This lets you clean drafts, revisions and thrashed posts. You can of course achieve this from your WP dashboard but this just makes things easier.
- Comments cleanup: Yes, this does exactly what it says it’ll do. In a click, you can get rid of all spam as well as thrashed comments.
- Transient cleanup: These clean your plugin transients.
- Database cleanup: This basically is a table optimization feature. In a click, your tables are optimized and their overheads removed for better performance.
It also has an automation feature. You can schedule cleanup to be either daily/weekly or monthly. I find it easiest to simply set it to weekly and forget about having to manually clean it all up.
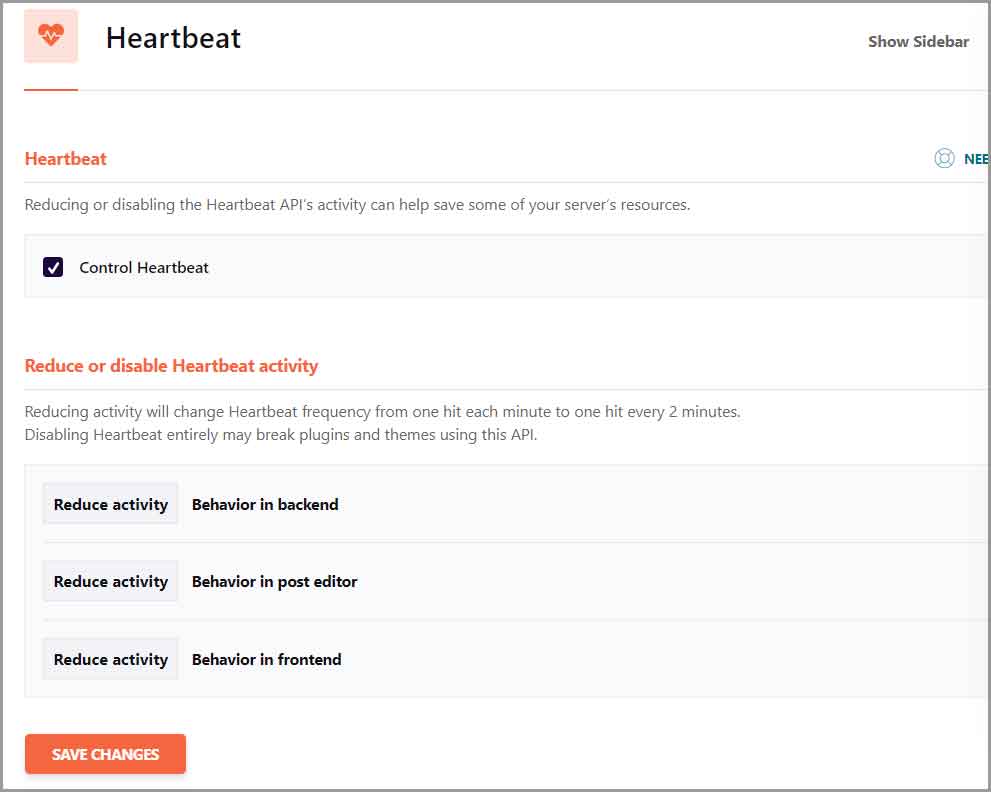
WordPress Heartbeat API control
I’ll be honest, this was new to me. I didn’t initially know what this is. Apparently, WordPress has an API that’s aptly named the Heartbeat API.
It controls the connection between your WordPress browser dashboard and the WordPress server.
In simpler words, autosaving, publishing scheduled posts, revisions, notifications, any real-time WordPress information update (e.g. no. of active users), etc. are controlled and managed by this API.
Now, the API sends a request every X seconds to the server based on your actions for the action to be updated on the server’s end (e.g. autosaving a post).
Using the control heartbeat feature you can reduce this a
All you’ve to do is, click the “control heartbeat” button on WP Rocket. This gives you access to the control settings:
Now, you can control:
- Behavior in backend
- Behavior in post editor
- And Behavior in front end.
You basically get to “reduce activity” or “disable” the API completely. You can also choose to “do not limit” which keeps the API at its default settings.
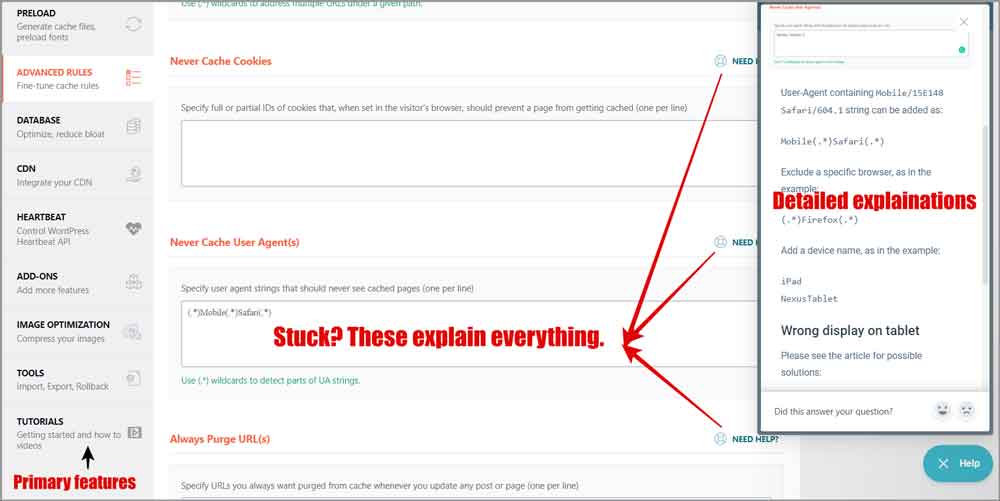
Complete control and advanced settings
One of the reasons I like WP Rocket is because it gives me control. It lets me choose & decide what I want and don’t want to happen. There’s this dedicated tab labeled “Advanced rules” and it facilitates these control options.
For starters, you can almost always set “exclusions” for each feature on the respective feature tabs. However, this “advanced rules” tab lets you set global rules as well.
You can choose to “never cache URLs” if there are specific URLs you’d like to exclude from being cached.
Similarly, you can set specific cookies to be excluded from being cached as well. These are perfect for e-commerce and other such pages when you wish the user to always have the freshest data (price/stock etc.).
What if you wish to restrict specific devices and browsers from caching content? I’m too lazy to think of a use-case scenario for this but if you need that, WP Rocket does have a “Never cache user agent” feature.
“Always purge URLs” is another feature that lets you set URLs whose cache is always purged once they’re updated.
Bottom line? WP Rocket isn’t a dictator and seems to believe in democracy. Doesn’t force its wants onto you, neat.
Add-ons
As previously mentioned ,WP Rocket is a team-player. It has a long list of add-ons you can enable in a single click! These enhance the overall features that you get with the plugin.
Some of the available options include:
- Varnish
- WebP Compatibility
- Cloudflare
- And Sucuri.
Image optimization
If you thought Lazyload is the only image optimization WP Rocket offers, you were wrong. It also has this additional plugin called Imagify.
Enabling Imagify is optional as it’s a separate plugin. However, once enabled, your images are optimized by default and you can make changes in a single click.
Sizes are lowered and images are compressed, all while ensuring the best quality for the images.
I love the fact that WP Rocket doesn’t just shove the plugin down your throat. You get to choose if you wish or do not wish to install it.
Import-Export settings/ rollback update versions
You may spend a few minutes fine-tuning your WP Rocket installation. What if you’ve got multiple websites or projects? Maybe you’re doing it for a client?
With WP Rocket, you do not need to repeatedly customize your settings. It has neat “import/export” options. All you’ve to do is download the settings once you’re done configuring and upload it in a single click on any other website you want.
There’s also a “rollback” button. In case a newer WP Rocket version causes issues for you, all you’ve to do is click the Reinstall version x.x.x button.
How to use WP Rocket?
One of WP Rocket’s primary superpowers is its “ease of use”. Imagine you’ve never before used any caching/SEO/speed plugin. You’re also a 80 year old grandpa with ultra-basic computer skills, you can still use WP Rocket.
Here’s what WP Rocket looks like:
The features are all listed neatly on the left-sidebar. Notice the “need help” button next to each feature.
This helps you understand the feature and even tells you how to use it! So, even if you don’t understand a few terms, their importance or something else, it’s all explained to you!
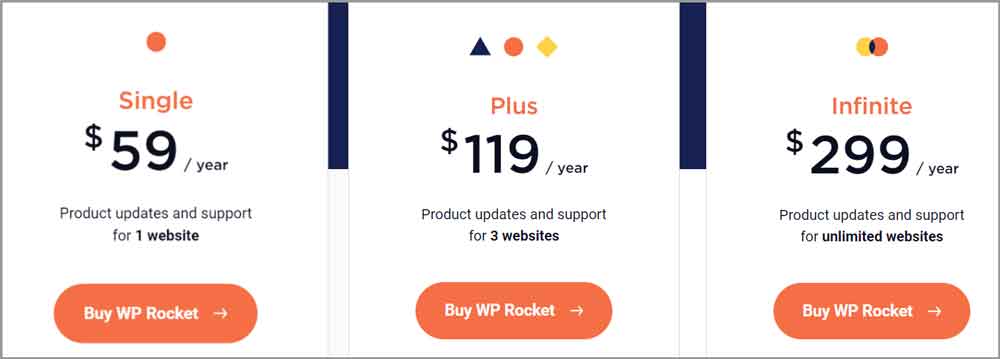
WP Rocket pricing and refund policy.
So, let’s address the Elephant in the room? What’s the WP Rocket price?
So, it has 3 pricing plans:
- Single: $59.00/year, 1 website
- Plus: $119.00/year, 3 websites (this is the plan I’m using).
- Infinite: $299.00/year, Unlimited websites
Didn’t like the features? You can request a 100% refund within the first 14 days. Hey, half a month is a pretty good amount of time for testing the plugin. Wouldn’t you agree?
Frequently asked questions about WP Rocket
Before I installed it here, I had a few questions. I’m sure you do too. Allow me to answer a few of those.
Is WP Rocket free?
No. WP Rocket is a paid plugin but it does offer a 14-day refund policy.
How to install WP Rocket plugin in WordPress?
The installation process is identical to installing any other plugin. You can either install it directly from your WP Dashboard > plugins page, or from your WP Rocket account and then upload the .zip file manually.
How does WP Rocket work?
WP Rocket optimizes your cache, images, Javascript, CSS, databases etc. so that your website becomes lighter in size and loads faster for your visitors.
What are the best settings for WP Rocket?
There are no best settings for WP Rocket as such. It will depend on your website, audience, theme, requirements, etc. If you’re confused, it’s best to simply install the plugin and forget about it. It automatically configures itself upon installation.
WP Rocket review- final verdict
I’m done being unbiased and objective, this section includes my personal views and opinions on the plugin.
So, I personally am in love with it!
The fact that it takes care of images, CSS, JavaScript, and even databases is without a doubt impressive.
More than the features, I was blown away by the interface. I didn’t change almost anything post-installation. All the basic settings are configured and enabled as soon as I installed it.
In case I wish to make a change, it’s very easy and the explanations help me understand things even better.
Hey, don’t take my word for it! This WP Rocket review gave you an idea, now go test it out on your own. The 14-day refund policy ensures you don’t lose a penny if you don’t like it.