JetFormBuilder – what is that and why’s the buzz?
A plugin that’s been called “game-changer” but is it really so?When it comes to building a form, the first thing that is considered is functionality.
Formidable Forms, WPForms, and Ninja Forms are seasoned plugins that are all over the WordPress community. They are functional and reliable.
Does JetFormBuilder have anything special about it to challenge the ‘dinosaurs’?
In today’s JetFormBuilder review, I’ll be covering its upsides and downsides, shedding the light on functionality, and delving into the pricing.
Read on to find out whether it really offers a game-changing WordPress experience.
Table of Contents
What is JetFormBuilder?
In its most basic terms, JetFormBuilder is a tool that lets you create forms in Gutenberg.
Looking closely at WordPress and Gutenberg Editor, they have no inbuilt tools allowing website developers to build and style forms.
JetFormBuilder is a free WordPress form plugin by Crocoblock that can fix that up.
It lets you create both simple and complex form layouts.
Moreover, if you team it up with JetStyleManager, which is a form block styling plugin, you’ll be able to change the form’s design in the way it fits your website template.
JetFormBuilder is a way to go when it comes to building different form types:
- Registration form.
- User profile form (that implies filling out and editing the profile page).
- Gutenberg contact form.
- Subscription form.
- Appointment scheduling form.
- Application form (including job applications, contest applications, etc.).
- Booking form.
- Gutenberg survey form.
- Feedback collecting form.
- Donation collecting form.
- And many more…
Besides, any form type can be transformed into a multi-step form. WordPress tools by default cannot boast this much functionality, can they?
JetFormBuilder Pros and Cons
Now, let’s see what’s good and bad about this WordPress form builder.
Pros:
- Free plugin, but you can upgrade to PRO.
- Easy-to-install.
- Lightweight (it doesn’t load the site with its internal layout builder).
- User-friendly interface.
- Visual builder.
- 18+ powerful form features including dynamic.
- Ability to integrate payment modules.
- Support via tickets, chats & Zoom calls.
- Email marketing tools like MailChimp.
- Ability to output forms via shortcodes in any other page builder.
- 30-day money-back guarantee (if purchasing the PRO version).
Cons:
- No form templates (Though, they will be added soon).
- Chats and Zoom calls are available to paid members only.
WordPress Form Builder Features
JetFormBuilder embraces 18+ essential form features, both static and dynamic.
Using these features, site developers can create a form, configure its backend and frontend settings, display it on the page, manage the submitted form responses, as well as install and activate/deactivate PRO version addons.
Yes, this plugin implies paid membership. I’ll cover the details later.
Let’s talk about functionality now.
Free features
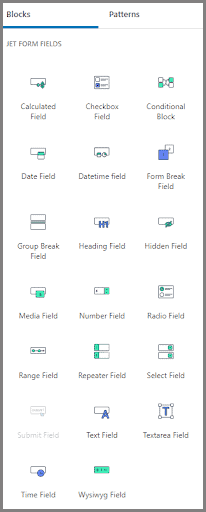
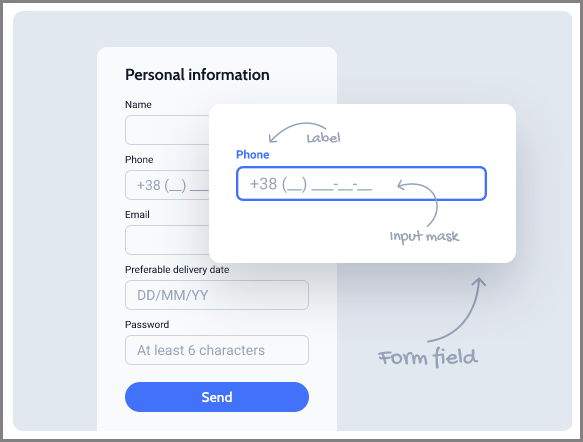
- FIELD TYPES
There are 18+ field blocks in JetFormBuilder. These blocks are versatile, which means they mix and match well not just with one another but also with Gutenberg default blocks. As a result, you can create more complex – and unique – form layouts.
A quick tip: the form fields support custom HTML (in case you want to embellish the layout design).
2. REPEATER & HIDDEN FIELD
Repeater allows you to create a repeatable block, which will store as many fields as necessary. It’s a handy tool when you are not sure about the number of fields each user might need. As to hidden fields, they are invisible to users and visible to website admins. Such fields can store values that are meant for further use (in calculations, for example).
3. CALCULATED FIELD
Building a booking form? You could use a Calculated field block then to perform basic calculations, e.g., multiply the number of days by the apartment cost.
4. CONDITIONAL VISIBILITY
This is where the magic happens. The Conditional block lets you show or hide a certain form field based on the visibility conditions you set for it. For instance, you can suggest a parking spot to those users who indicate they’ll come to your hotel by car.
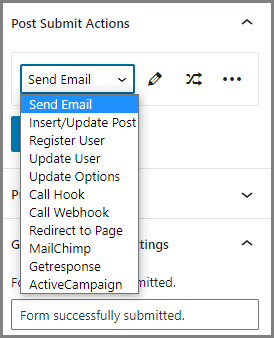
5. POST SUBMIT ACTIONS
Post-submit actions are performed on the backend after the form has been submitted.
By default, there are 11 actions in this section, which are as follows:
Using the first option, you can send an email to the site admin stating there’s a new request. If you select Insert/Update Post, users will be able to add new posts to your site or modify some that already exist. The Register and Update User options cover the user profile creation and editing. Redirect to Page takes a user to any specified page as soon as they click the “Submit” button. In case you want to integrate the form with a 3d party service like Zapier and Integromat, opt for Call Hook or Call Webhook options.
The latter three options are email marketing & automation features. Use MailChimp, ActiveCampaign, and GetResponse to create mailing lists.
Conditional logic applies to these actions, as well. You are supposed to set the conditions according to which the form will either perform the stated actions or not.
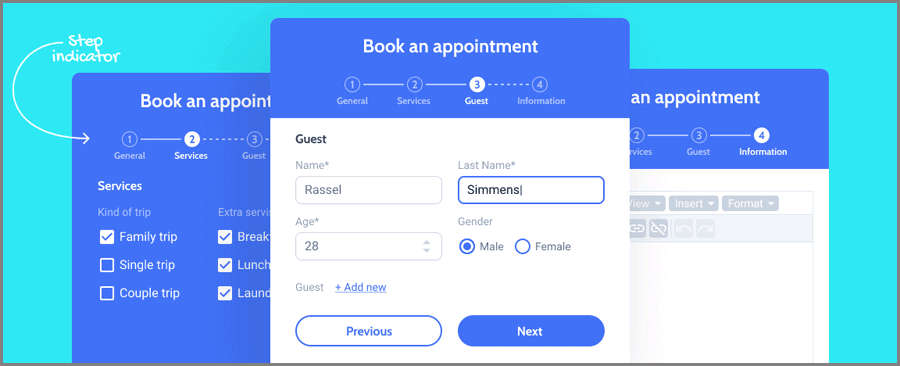
6. MULTI-STEP FORM & STEP INDICATOR
Using the Form Break block, you can break the form into logical steps and get a nice multi-step form WordPress layout. Go the extra mile and enable the form progress (this toggle will appear in the right sidebar once you add the first Form Break block). This feature will show the user which step he/she is currently taking.
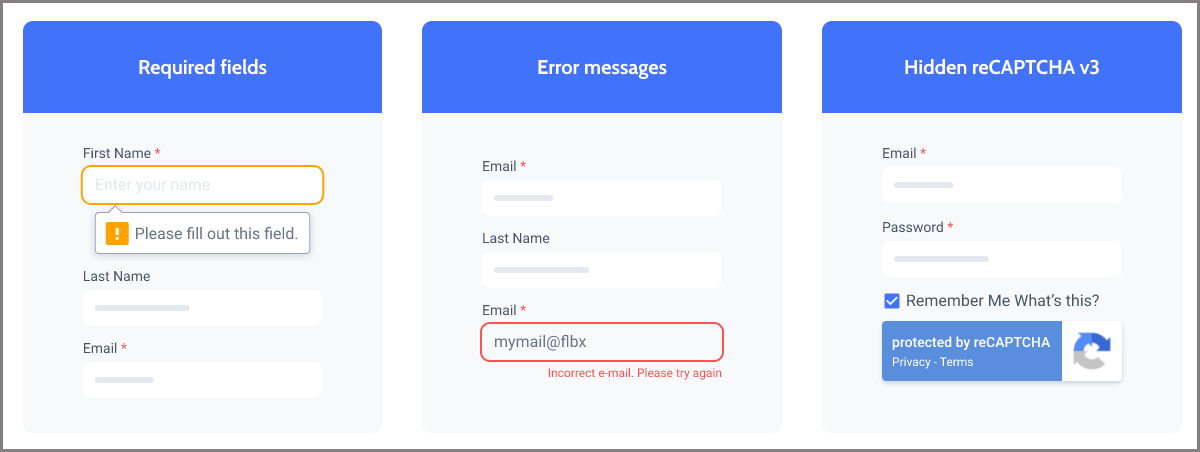
7. FORM VALIDATION
Any form field can be made required. This means that users will be unable to submit the form until they fill in all the intended fields. Next, you can set a quick error check, and the form will not be submitted unless all fields are filled in properly. Lastly, there’s a reCAPTCHA v3 feature, which you add to protect your site from robots and spam.
8. PRE-FILLED VALUES
This option allows you to pre-fill the field values dynamically on the frontend and save users’ time when they fill in the form.
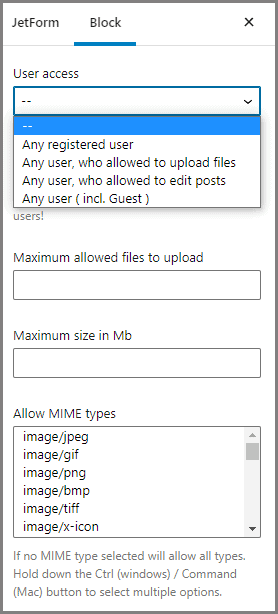
9. FILE UPLOADS
You can allow certain user groups to attach files to your website forms. These could be any user, any registered user, or any user who is allowed to upload files/edit posts. Set the maximum file size and the maximum number of files to be uploaded at one go. In the MIME types section, you are free to select those file types that you want users to attach to the form.
Alt text: media field block settings of WordPress form plugin
10. PAYMENT METHODS
With this WordPress form builder, you can add a payment gateway to your form and accept all kinds of payments through it. Fixed, recurring, variable, etc. The payments are carried out through PayPal, WooCommerce, or Stripe checkout.
I covered the 10 most powerful features plus minor ones that I find might be of interest to you.
But don’t forget – JetFormBuilder got plenty more so go check them out on the pricing page.
Paid features
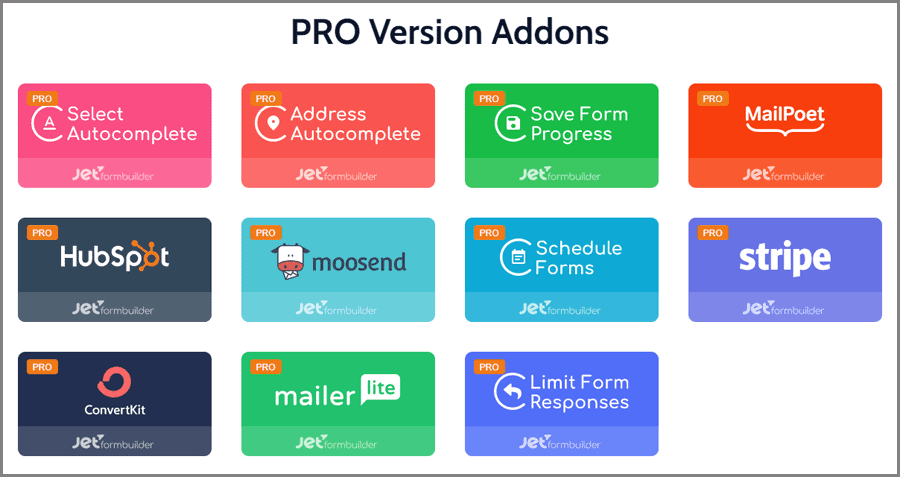
The PRO version of JetFormBuilder incorporates 11 mighty add-ons so far:
- Save Form Progress. Allows you to autosave the form progress and pre-filled data in case something went wrong.
- Address Autocomplete. Suggests up to 5 places when typing 2 to 3 characters into the Address field.
- Limit Form Responses. Restricts the general number of form submissions and the same user from submitting twice.
- Select Field Autocomplete. Auto-fills the values for the Select field type.
- Schedule Forms. Allows you to set the dates when the form can be filled in.
- MailerLite Action, MailPoet, ConvertKit, Moosend, and HubSpot let you connect the form with the corresponding third-party email marketing services.
- Stripe Payments. Integrates your form and Stripe payment software.
How to Build a Gutenberg Contact Form
I got inspired by the demo page and got curious whether it’s truly that easy to build a form.
So I installed the plugin and then followed this form creation tutorial.
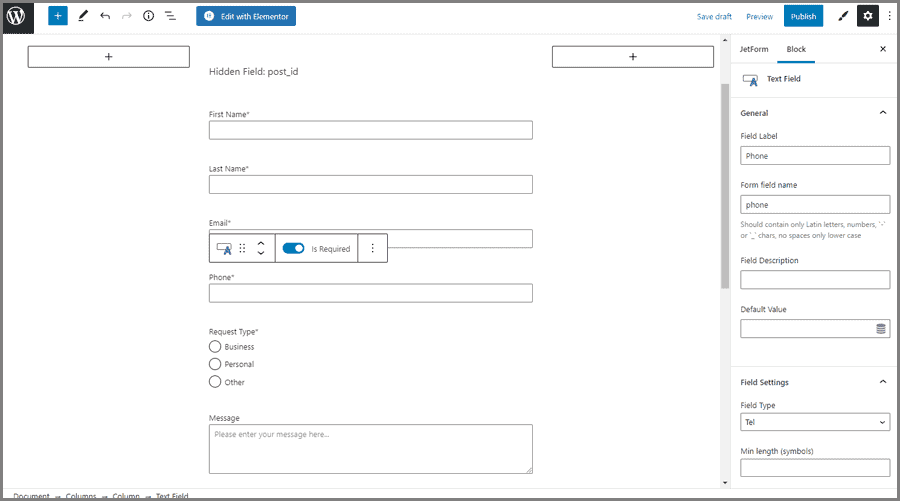
First things first, I added the new form and selected the column layout I prefer. Then I started adding the fields:
The trick here is to set field labels and names in the right way; otherwise, the post-submit actions won’t work as intended. I’ll get to them later.
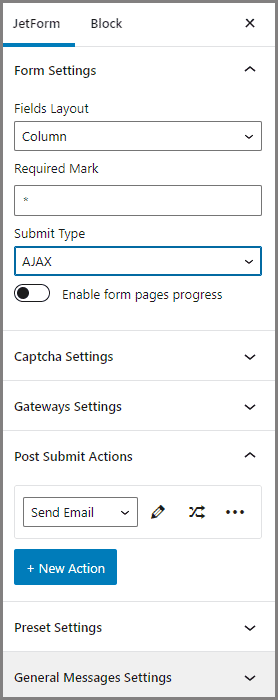
I configured the general form settings (just click “JetForm” in the right sidebar, and you’ll have them) like so:
It seems to me that for a basic form like this one, there’s no need to save progress or enable Google reCAPTCHA. But you do as you please.
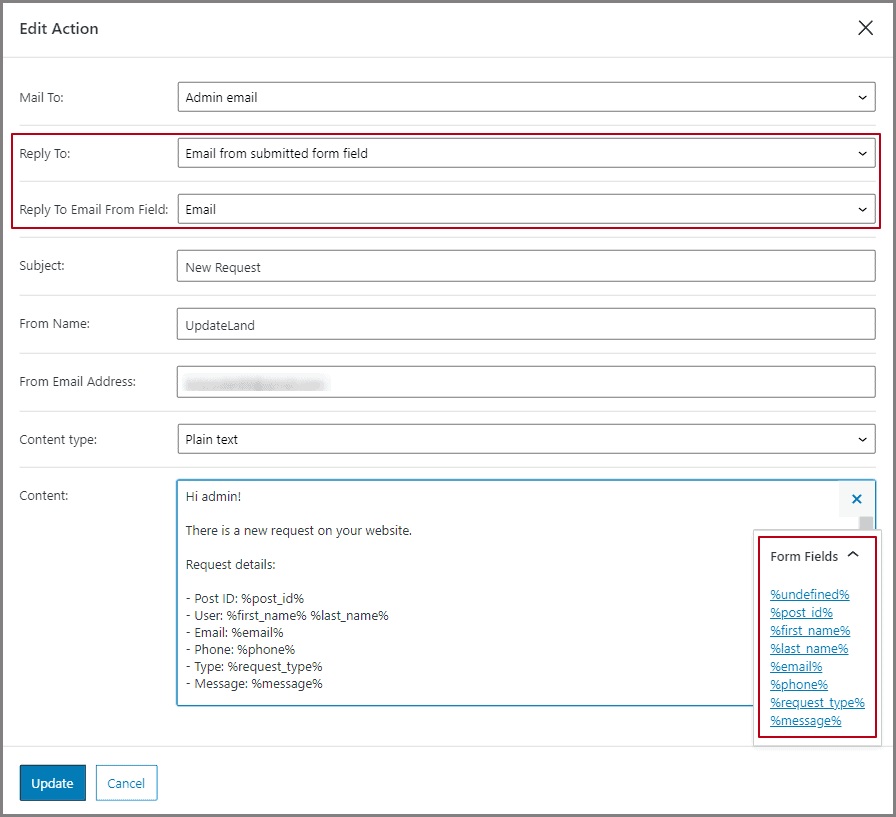
Now, it’s time to set the post-submit actions. I chose “Send Email” because I want the site admin to receive an email after the form is submitted. And here it’s crucial to configure the fields properly:
The Reply-To field can be left empty. Its purpose is to let the site admin know which email to use for replies. I won’t be doing that but it’s your call, anyway.
The Form Fields drop-down is a life-saver. You can use these macros to pull the user-entered details from the form fields. Pretty handy!
At this point, I update the post-submit action and publish the form. Now I can add it to the page.
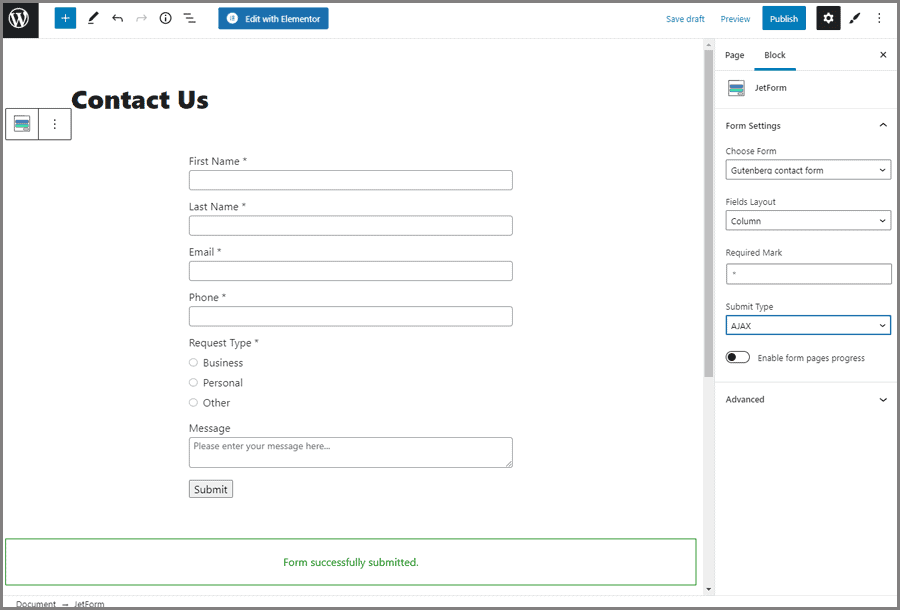
I opened a page in Gutenberg and added the form I’ve just created using the JetForm block.
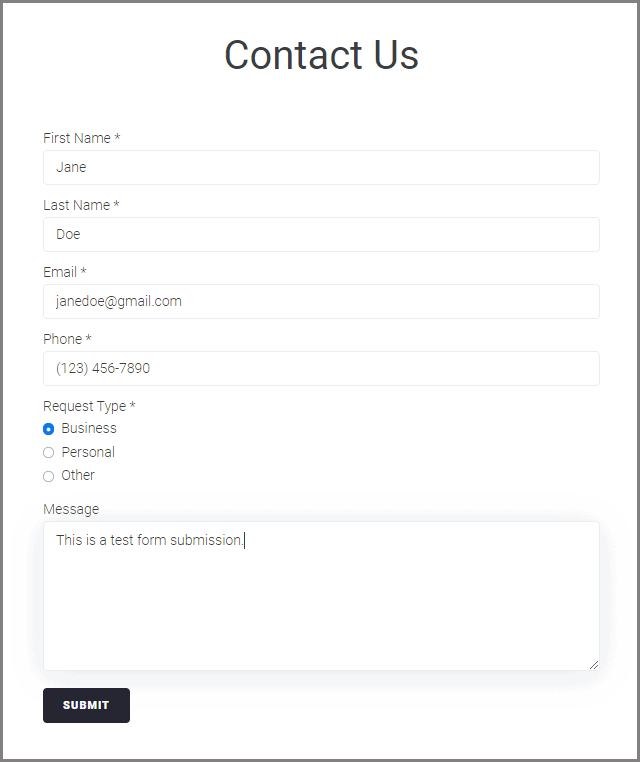
Once I published the page, I went to check it out on the front end and submitted the form myself to see if it works. (All the data I input are fake.)
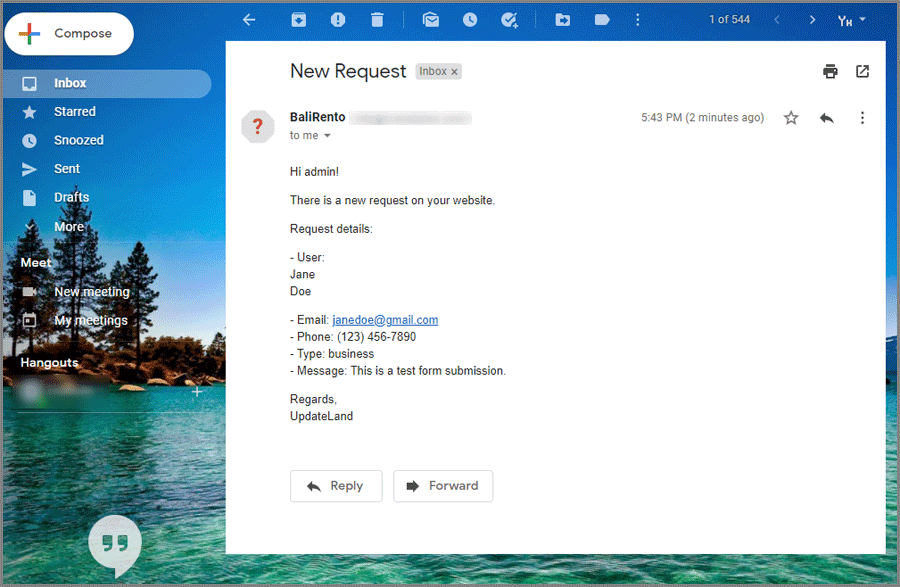
I got a response “Form successfully submitted”. Yay! Now, let’s check the admin inbox. There it is, a lovely summary email:
As you can see, I kept it pretty basic, still, everything works smoothly. I have to give one to JetFormBuilder for that.
JetFormBuilder Pricing Plans
This WordPress form plugin offers two licenses: free and PRO.
You can download the free version from the WP dashboard or the pricing page. The version you get for free is valid forever so you are welcome to use it for any number of projects.
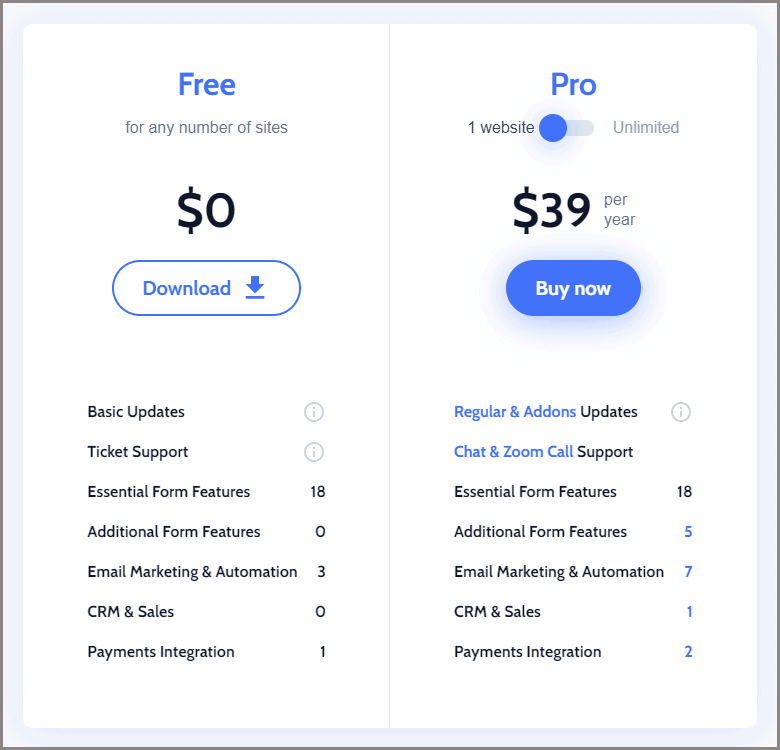
What’s in the free version?
- Basic updates, which means you receive updates of the plugin itself and its free add-ons.
- Ticket support, which is provided on www.wordpress.org.
- Essential form features, which are 18.
- Email Marketing & Automation. There are 3 free add-ons under this umbrella – GetResponse, ActiveCampaign, and MailChimp. If you need that for business purposes, you can link a form that you build with JetFormBuilder with any of these third-party services. Then start collecting leads, track conversions, oversee open rates, etc.
- Payments Integration, storing only one option – PayPal. Still, it’s cool that you can add a payment method to the form; it might be good to have when you run an eCommerce site.
Now, to the paid version, aka PRO.
As a customer, you are free to decide between a 1 website plan and the Unlimited plan.
The difference is the number of projects you can use that license for.
The 1 website plan comes at a fixed $39/year, and the Unlimited plan is worth $79/year.
What’s in the paid version?
- Regular & add-on updates. Here you get regular updates of the WordPress form plugin and both its free and paid add-ons for 1 year.
- Chat & Zoom call support, which means you are fully covered and can address your queries directly to Crocoblock’s customer care.
- Essential form features. No differences here from the free version.
- Additional form features. This is what’s missing in the free plugin version, 5 add-ons meant to extend the form’s functionality. They are Save Form Progress, Schedule Forms, Select Autocomplete, Limit Form Responses, and Address Autocomplete.
- Email Marketing & Automation. Added 4 more add-ons to integrate with third-party software – ConvertKit, MailerLite, Moosend, and MailPoet.
- CRM & Sales, which currently stores one add-on for HubSpot.
- Payments Integration. Here, you’ll see Stripe next to PayPal.
The PRO version comes with a 30-day money-back guarantee.
JetFormBuilder Review: Final Word
It’s official: JetFormBuilder is functional.
No matter which version you choose – free or paid, you’ll still be covered in terms of functionality.
It’s equally possible to build a basic Gutenberg contact form and, say, a complex appointment scheduling form.
Any form can be divided into logical parts and it’s up to you how many steps your multi-step form WordPress project will contain.
What I like even more is that you get access to support and help (documentation is the most detailed I’ve ever seen). Every feature is explained with due attention, too bad not many other WordPress form builder plugins do that.
The PRO version is affordable; $79 yearly is not a price when thinking about all those things you can use this license for. It qualifies for an unlimited number of projects. Long-term website developers will definitely know the drill.
I am impressed with the number of features that come for free, honestly. These 18+ features alone can do the trick and help you create a full-fledged form in Gutenberg.
Personally, I cannot say whether it’s the best plugin out there but it is one of the top 5 for sure.
What do you think about this JetFormBuilder review? I really appreciate your feedback!